Last week, I set out goals to rework my storefront UI and move loadout storage from my custom backend to storage setup in PlayFab. First, let’s take a look at the store UI as seen at the start of the week:

This UI is ok, but the selection of items is clunky. The list on the left doesn’t show much information about the items before selection, and switching between different item types with the tabs isn’t great either. While I like the split between the in-game currency items and the items available only for real money, it’s a bit too much to have them in totally different tabs (likely with different designs). I wanted to unify some of these UI elements and make the list easier to use. Well, let’s take a look at some screens from the new UI:

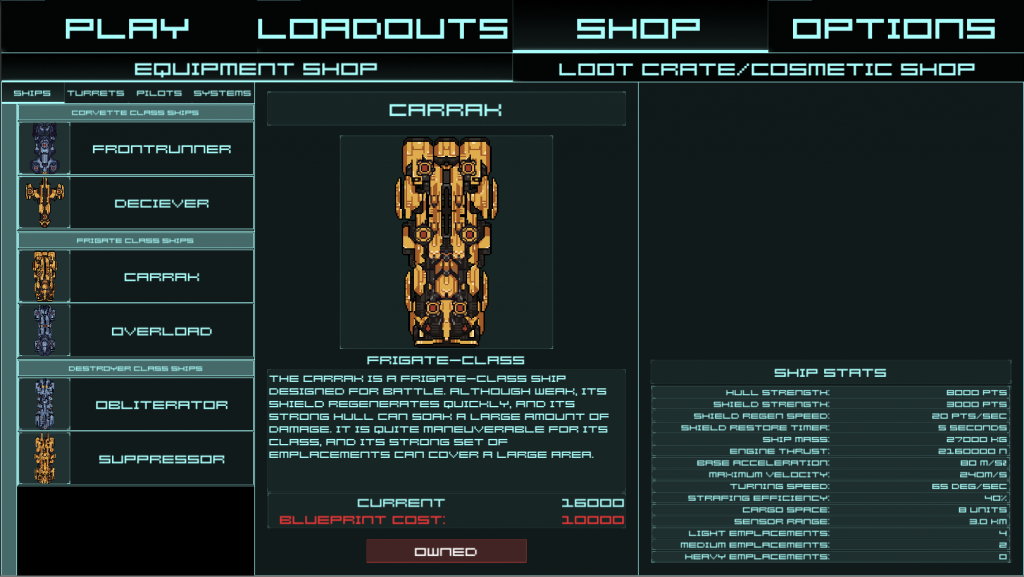
Well, that’s a big difference! Now, the list is pretty much all you see. You can select different types of items on the left, as well as change what shows up in the list and how the list is sorted. It also displays the user’s credit balance and the cost of each item before clicking on an item. Once you click an item, a window pops up with details:

This window changes based on what type of item was clicked, but it always displays the name of the item, its class, a description, the cost, and the associated stats block. Some items will have a video display as well. Currently, the shop is only active and working for the equipment tabs (as those items are all that currently exist), but it has been built to be easily expandable to display any items from the PlayFab catalog backend.
Speaking of the PlayFab backend, a bunch of significant changes were made to the storing and loading of player-designed and default loadouts. I store my loadouts as JSON strings that contain the name of the ship, an array of turrets matched to emplacements, and an array of strings containing the assigned passive systems. There also needs to be some room for expansion to store information about loadout-specific cosmetic items in the future. All this means that one loadout takes up about 5-600 bytes on average. Playfab has several ways to store data for specific players. The most obvious of these is the player specific Objects, of which a player can have three that store up to 500 bytes of data each. Player Objects are then not what we want to use, as some loadouts may exceed their storage capacity and only being able to store three loadouts would be miserable. Each Player entity is also allowed to store a file on the PlayFab server. This file can be of (almost) unlimited size, but is served by PlayFab’s CDN, which comes with the disadvantage that when overwriting files the old file will appear to users for up to 24 hours, meaning that it would take a day for loadout changes to be guaranteed to propagate through the network. The best storage option here is to use Title-specific Player Data, which stores values as key-value pairs and can hold up to 10K bytes in a single data value (almost 20 loadouts!) on their free tier. Furthermore, storing it as read-only data means that clients won’t be able to directly change and manipulate the values. Instead, clients make a call out to CloudScript, where a function takes a loadout as input, validates the loadout, and then adds it to the user’s loadout storage. Validation includes making sure that users own all the items they attach to the loadout, the loadout is structured correctly, and that the loadout value has enough space left to store it. In a similar fashion, a set of default loadouts and free pilots are stored in the Title Data and downloaded by all clients on login so that players can immediately jump into game without having to design loadouts or purchase pilots first.
Well, that about sums up what I accomplished last week. This week I’m going to get back into working on the gameplay scene. Continuing with the UI theme, a rework of the in-game UI elements related to loadouts and spawning is first on the plate:

This stuff looks pretty out of date, and isn’t the most usable. Once I’m satisfied with the UI, I’ll be doing a second design pass on pilots and their systems. See you next week!
